Which programming language I chose for rapid prototype development? A tribute to the Django Web Framework
A while ago I took it upon myself to create my own study app. It should run on my laptop, manipulate and format text (setting text to bold, underlining, etc.), with clipboard features (that are copy & paste) and image manipulation within the text (copying and pasting images). All this so I could create nicely formatted notes in combination with reviewable questions and answers.
Why did I want to create my own study app?
I tried so many existing study apps. Anki, RemNote and many others. Unfortunately they never did exactly what I wanted them to do. Often the notes would be limited to the platform and I could not back them up in a way I wanted. I could not manipulate the whole way the notes are represented if I didn't like it. RemNote was the closest thing to what I was seeking. However, the way you review your questions was too limited for my taste and I didn't like the question-answer format. Also, it was very important for me to be able to print my notes, if need be.
Why I chose Python
At some point I took up python for 2 main reasons
- among other things it is a science oriented language i.e. it will be useful for me if I want to do something with data collection, statistics, artificial intelligence
- it is very freaking easy to learn
Trying out different Python extensions
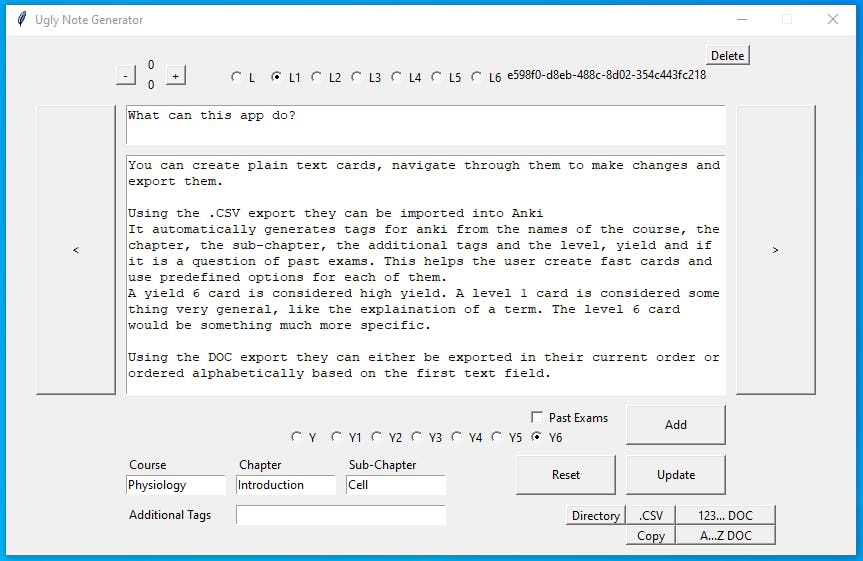
Once I started consuming the Python language, I took it upon myself to create a sort-of flashcard app using a package for Python called "tkinter" (packages are "extensions" for a language, meaning they are pre-programmed code shared by other people so other programmers can reuse their code). With the tkinter package, a programmer can create a program that has a visible user interface (see image below). So I was able to create a window with buttons and text boxes for the user, so they can interact with the program in an intuitive way. It was a good learning experience but tkinter had a lot of limitations. For one, image manipulation in text is very difficult to implement and you need to code everything by hand. At that time I chose the app name "Ugly Note Generator", which was true for the most part. It looked like this:

After realizing the limitations of tkinter I did some more digging and started giving the "Kivy" framework a shot. It is an open source, MIT licensed, cross-platform framework for Python. Again it allowed me to create an interface for the user. It was similarly painful to code in this framework, and thus, I came across the Django framework.
Django to the rescue
If what I felt for Django when I stumbled across it wasn't love at the first sight, I really don't know what is. I'll quote them right from their website:
Django is a high-level Python web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of web development, so you can focus on writing your app without needing to reinvent the wheel. It’s free and open source.
It follows a "batteries included" philosophy. Thus, many things that I would have to code manually, come with Django out-of-the-box. A login system, database integration (for storing, retrieving and updating data), etc. etc. The best part being that it is a web framework. Anything I create using Django can be extended to the web at some point. Not only that, but the visual interface for the user is a combination of HTML, CSS and Javascript. This triad is not too difficult to master and one can create beautiful interfaces almost effortlessly (see images below).
In the end, using Python with Django, I managed to create a satisfying study app which I now often use to do some "serious studying". I import the slides of a lecture and then I create review questions for each slide along with any other comment I see fit. When the time is right, I can revise the studied material through the review questions and I can mark how well I know their answers.
I am grateful to the Django community and I am almost sure that without their framework I wouldn't have a working prototype by now.
Let's end this article with some screenshots of the said prototype (note that almost all of my notes are in Greek).
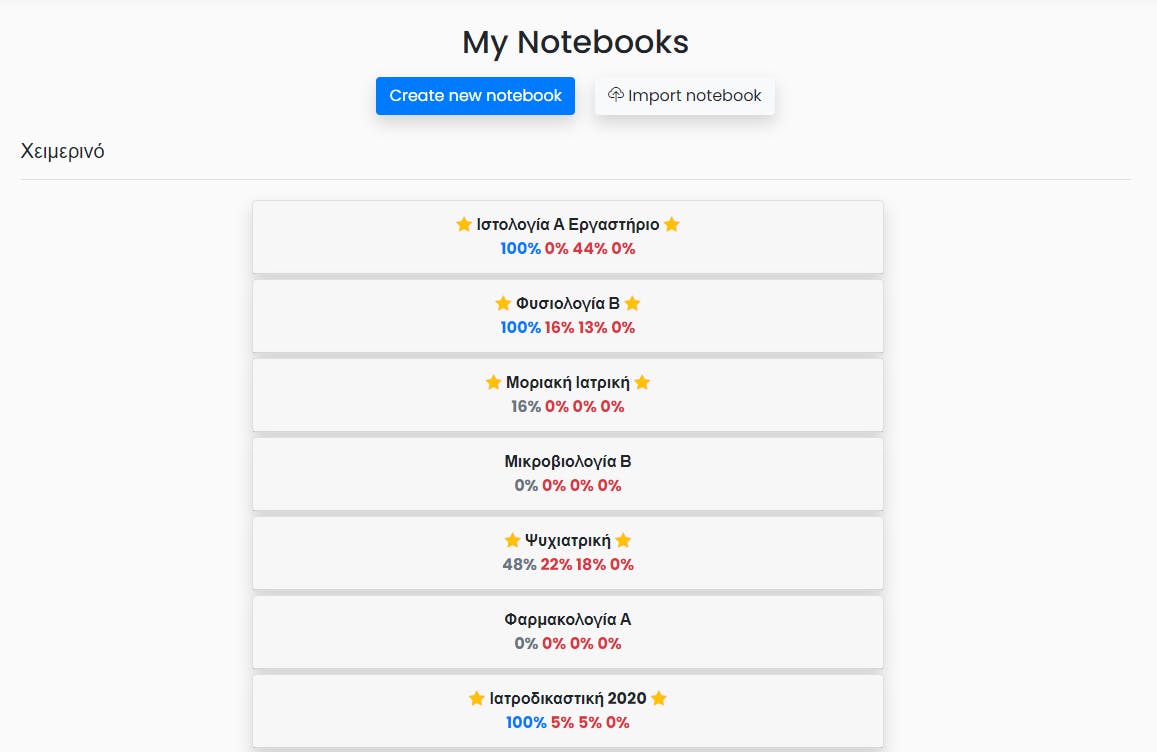
Notebook section

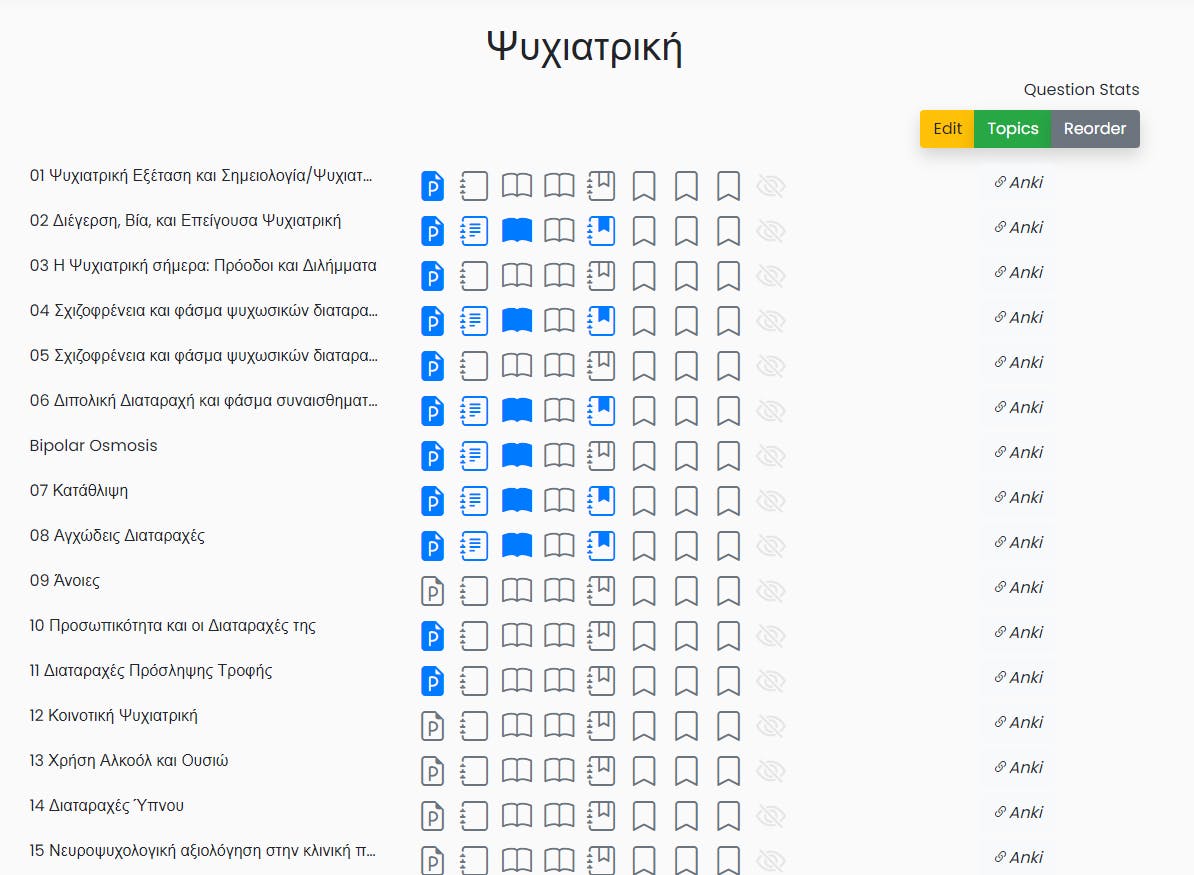
Chapters of a notebook

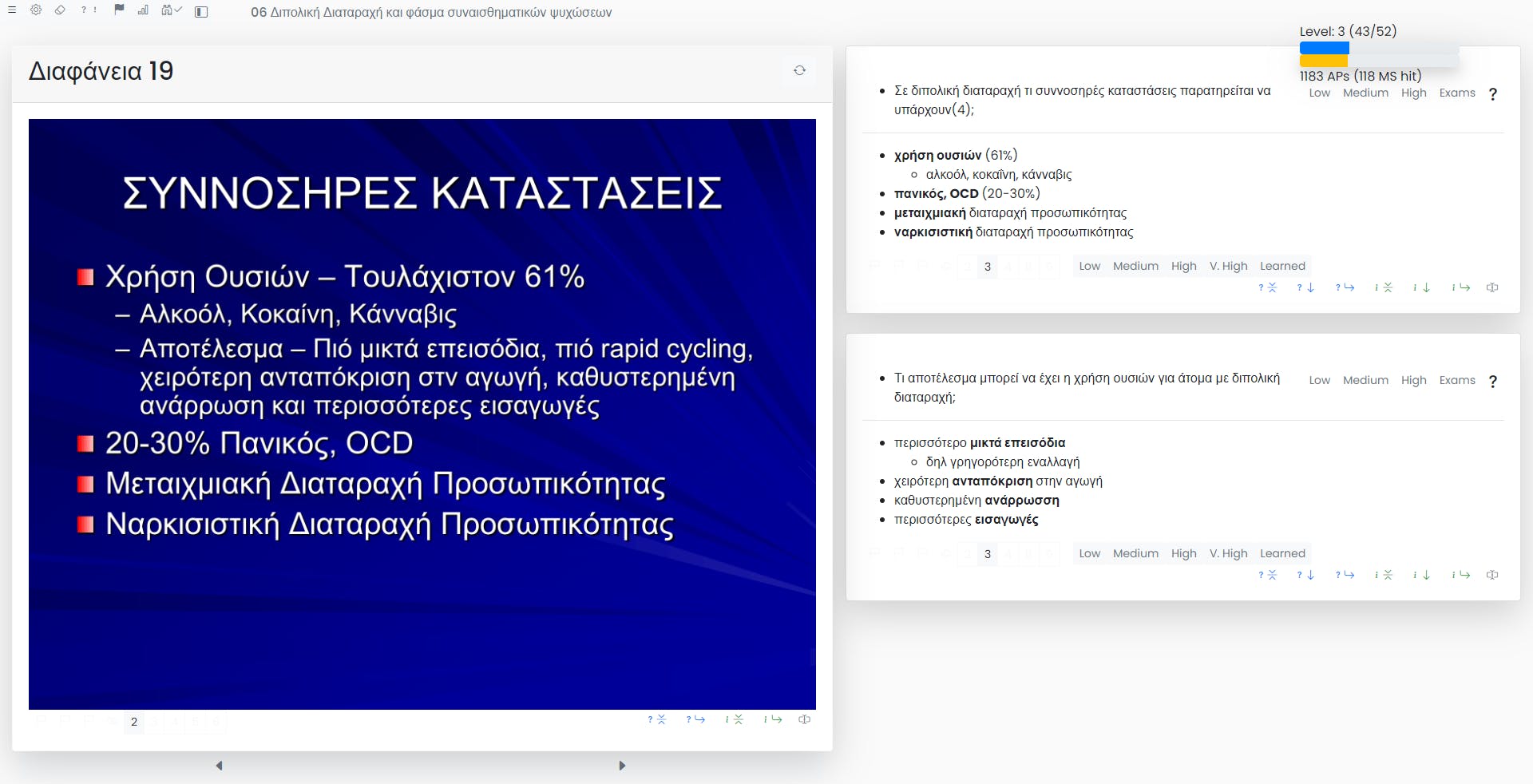
Viewing notes in focused mode

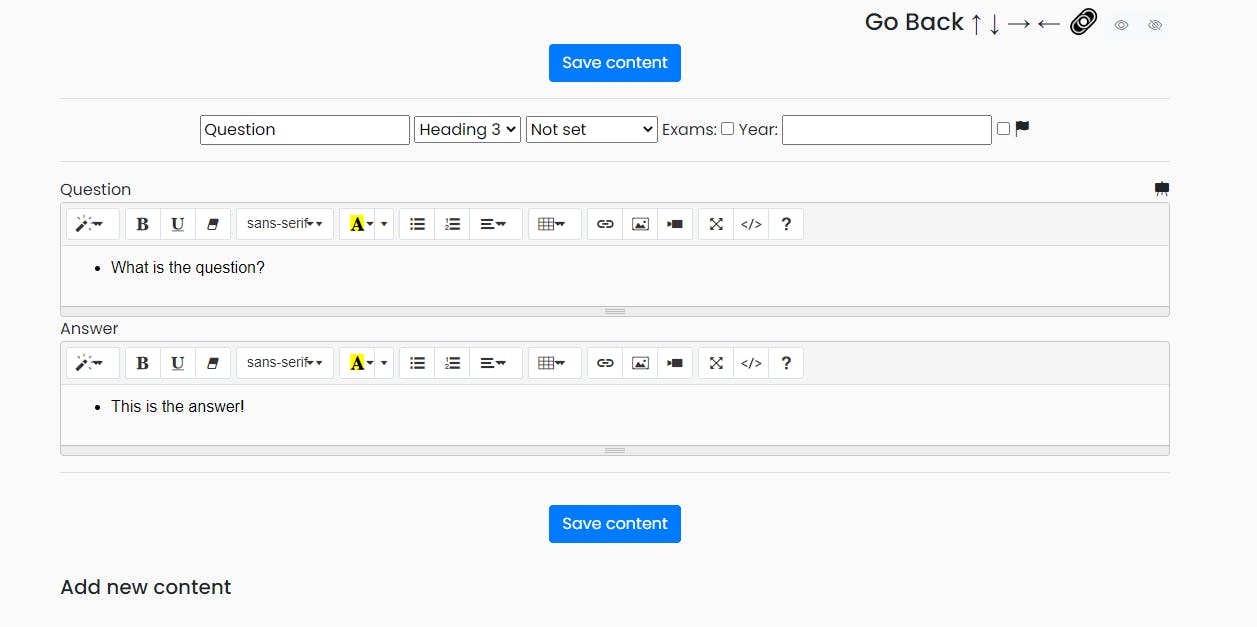
Creating new review questions example

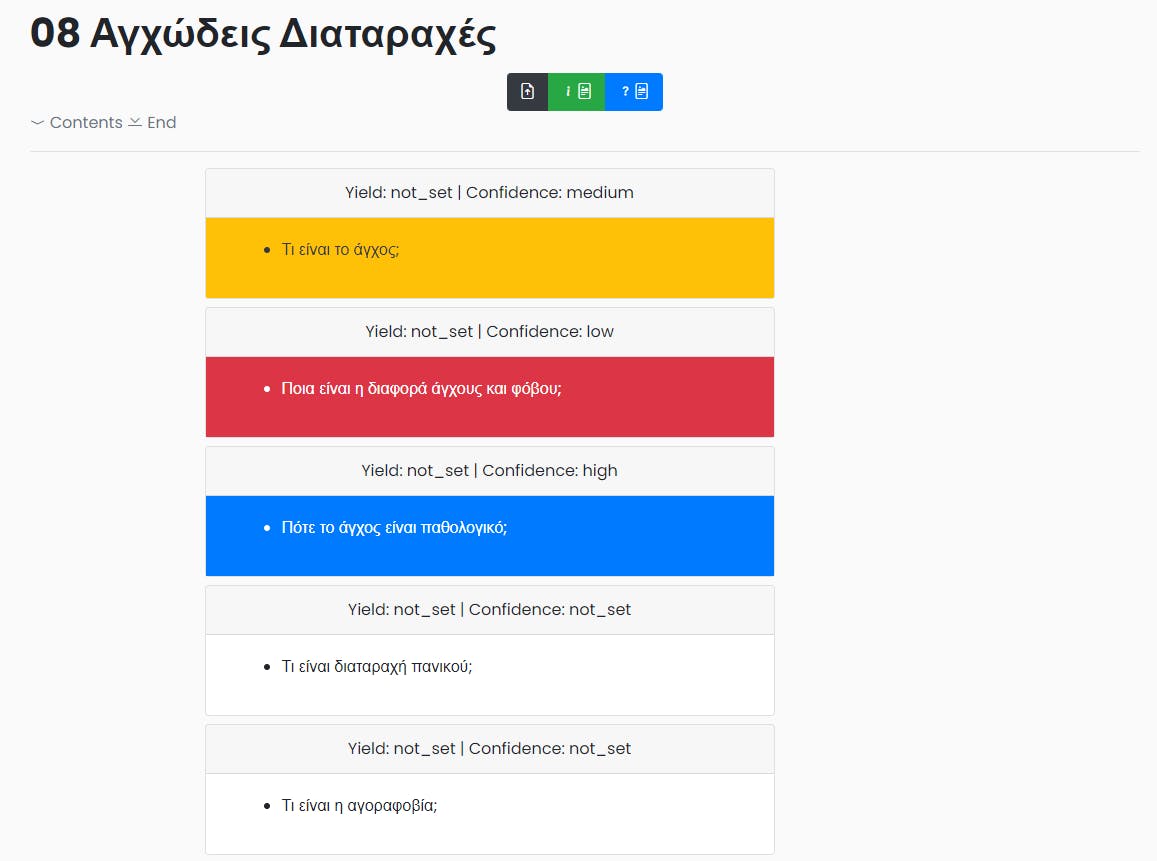
Reviewing the questions. Color-coding represents confidence level