Hello Javascript with Google Dev Tools. How to run and learn Javascript Code using Google Dev Tools.
- Download and install the Google Chrome browser if you don't already have it installed
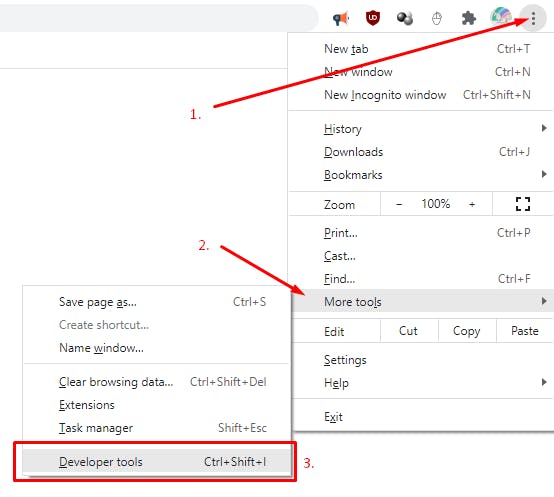
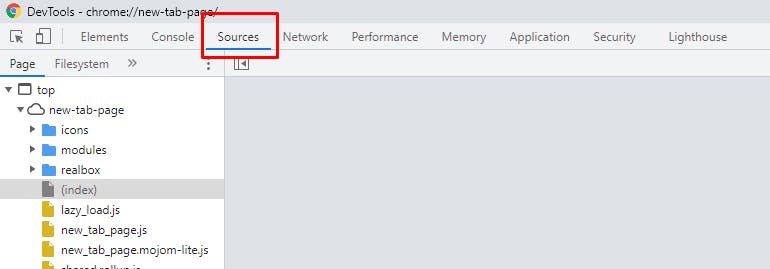
- Open the dev tools with F12 or by following the picture below

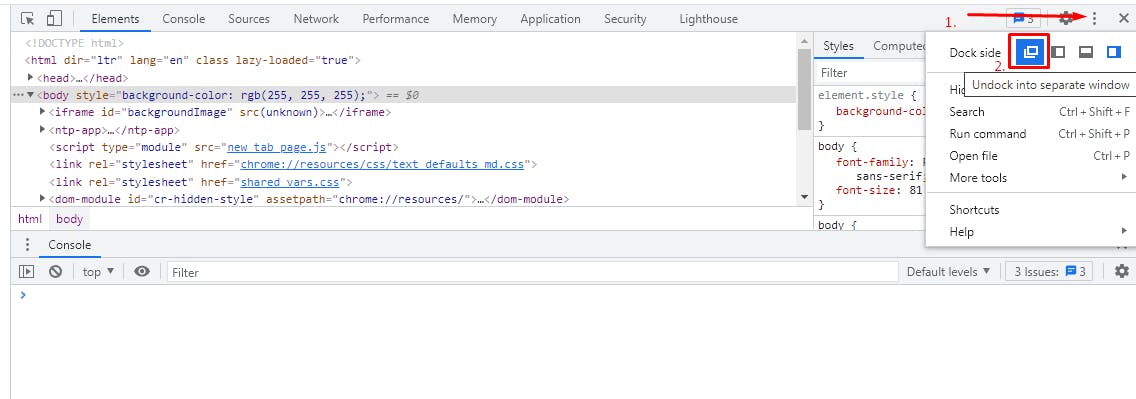
- For better control open the dev tools in a separate window

- Then you can fullscreen it and navigate to the sources menu

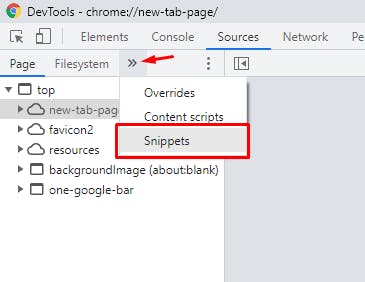
- Then go to snippets

Click "New snippet" and name it whatever you wish. I'll name it "Hello Javascript"
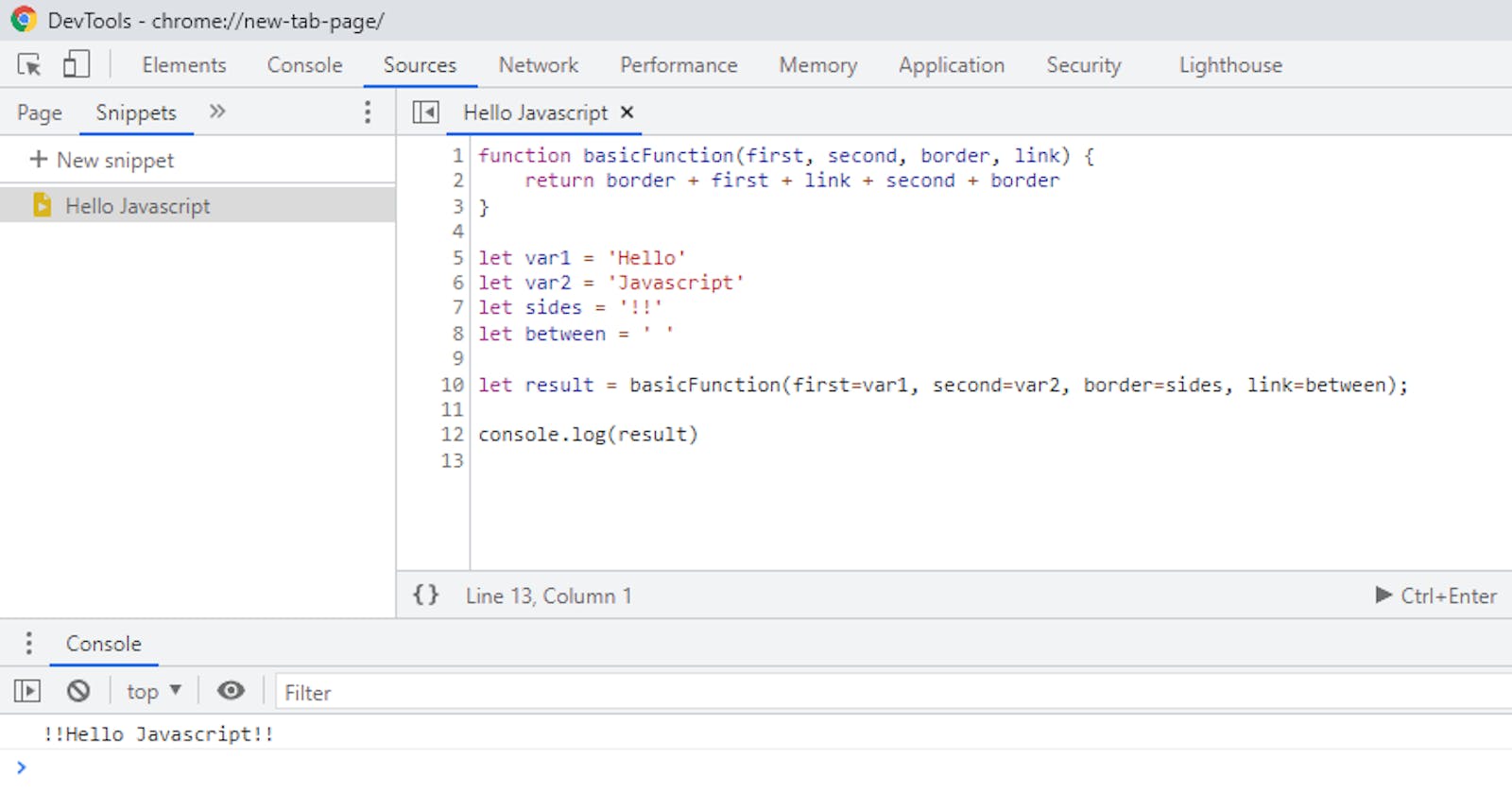
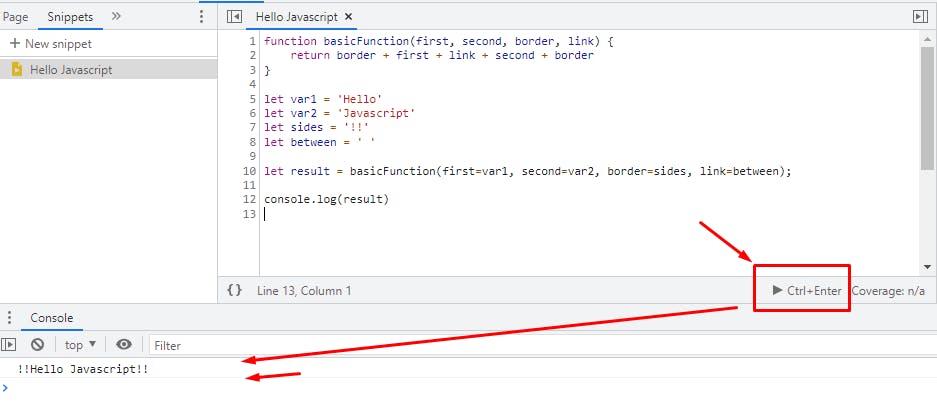
Type in the following code:
function basicFunction(first, second, border, link) {
return border + first + link + second + border;
}
let var1 = 'Hello'
let var2 = 'Javascript'
let sides = '!!'
let between = ' '
let result = basicFunction(first=var1, second=var2, border=sides, link=between);
console.log(result)
Click the run icon/button

Notice the output in the console
!!Hello Javascript!!